
Projects
SKGOjapanese.com
Website Manager & Developer: Shingo Morita
Developer: Keigo Morita(Patric Henry High School Senior Student)
Tools: HTML, CSS. Javascript, AWS
1. Project Goals
Project Goals
-
Offer impactful learning solutions for young Japanese language learners.
-
Provide accessible Japanese learning resources to foster a love for the language and culture among children.
The Research and Consult Phase
The Start:
At the beginning of the Pandemic, I started volunteering to support online lectures. I noticed many students struggling to maintain motivation for learning. While it's the students' responsibility to stay motivated, having accessible learning resources can greatly assist. Freely available resources are just as crucial for learning as classroom experiences, whether online or face-to-face.
Background:
Many Japanese language learning sites have content that's too difficult or complex for young learners. A simple, clear, and concise website can engage young learners and enhance their learning retention.
The Target User:
Young learners (YLs) are foreign language learners in preschool through secondary school. My research focuses on early language study in pre-primary and primary grades, typically between 4 and 11 or 12 years old. This is particularly relevant for those who don't have access to Japanese or don't speak Japanese at home.
The Key Stakeholders:
Teachers, Parents, and Young Learners
Requests from Each Stakeholder
Teacher:
I would like to know the students' progress.
I want to receive responses.
I wish to enhance students' commitment to their studies.
I want students to continue learning without quitting the classroom.
Parents:
A web page without advertisements.
Reduced burden of printing for repetitive learning.
I want content that motivates children.
Kids need an appropriate learning environment. I don't want my kids to learn via smartphones.
Young Learners:
I want to enjoy learning through games and other activities.
I want to alleviate the solitude of self-study.
I want content like origami and crafts in addition to study materials.
Planning
Functionality Requirements:
Our project aims to provide accessible resources for learning Japanese. Young learners, especially those who don't speak Japanese at home, lack opportunities to hear the language. Accessible audio resources are essential for them.
Sitemap & User Journeys:
I translated all the previous steps into a tangible website plan. I outlined the content for each landing page, defined information flow and content requirements, and created a design blueprint.
The KPIs (Key Performance Indicators):
Website traffic (including new visitors and returning visitors).
Referral traffic.
Pageviews.
Average time spent on the site (or specific landing page).
Design
The design should be optimized for regular laptops.
The website should be user-friendly, visually appealing, and captivating for children.
Content Creation
The Resources section includes Vocabulary, Expression, Grammar explanations, Japanese culture presentations, Japanese alphabet, Origami, and crafts, among others. We've meticulously crafted well-researched content, including a variety of games like talking matching games, puzzles, and origami. Our game design and vocabulary strategy aim to help children retain new words effectively. We've categorized vocabulary into child-friendly themes like eating, playtime, and feelings, using sharp and colorful images.
To address the needs of learners who don't speak Japanese at home, we've included audio resources such as talking flashcards and an expression list with audio. Additionally, we've created interactive learning tools, like a table of the Japanese syllabary with stroke order guidance and interactive pronunciation.
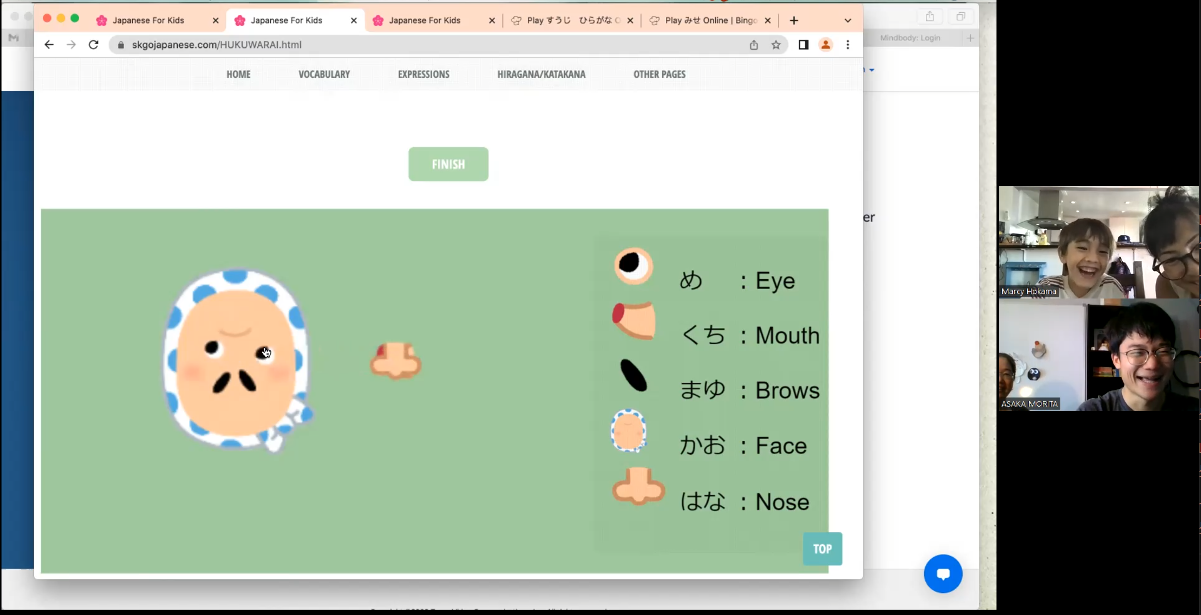
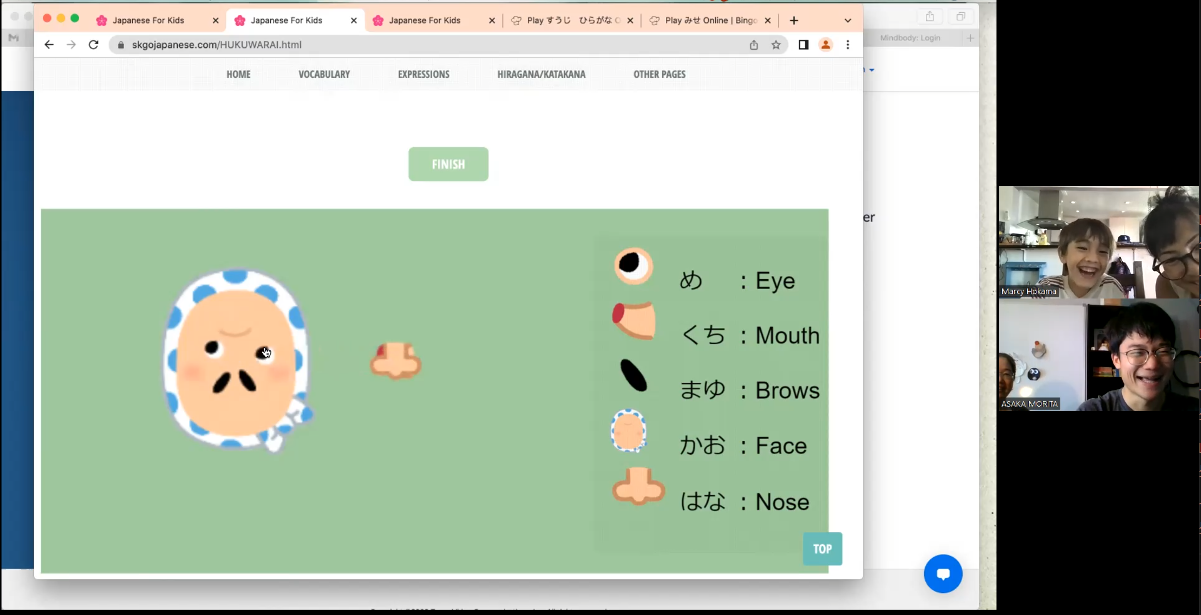
We've also added cultural elements such as Hukuwarai, a Japanese cultural game, and Origami, a traditional Japanese craft. Our aim is to make learning culture and language interactive and engaging for young learners.
Furthermore, we've designed custom visuals to enhance the user experience. The visuals are simple, colorful, and uncluttered, making it easy for children to understand and engage with the content.
Development
We transformed our designs into a live, interactive digital experience using HTML, CSS, and JavaScript. During the quality assurance process and before launch, we invited teachers to experience our website in a restricted staging environment to ensure its quality and functionality.
Problems and Improvements
We made adjustments such as adding written pronunciation for English speakers, modifying images for consistency, and correcting volume irregularities to enhance the overall user experience.
Quality Assurance
We conducted thorough testing to ensure the website was ready for launch. This included speed testing, responsiveness checks, design element evaluations, functionality and integration testing, security assessments, and more.
Problems and Improvements
The Slow Local Server:
Initially, we hosted the website on a local server, resulting in slow loading times. We recognized the importance of fast loading times and migrated to AWS, significantly improving speed and achieving load times under 2 seconds.
Created an Ubuntu instance on EC2
Allocated a static IP address using Elastic IP
Registered domain via GoDaddy.com and used its DNS service
Installed SSL cert using letsencrypt.org on Apache HTTP server
Launch
Pushed the website live, making it accessible to online audiences.
Notified search engines that the website is open to the public.
Announced the website's availability to stakeholders publicly.
Added a link from the Gardena Valley Japanese Cultural Institute website: https://www.jci-gardena.org/
Maintenance
Regularly update and operate the system to keep information up-to-date.
Appropriately update content such as seasonal events, festivals, food, photos, and origami.
Evaluation and Monitoring
Manage post-production, including product evaluation, testing, and monitoring students' learning experiences.
Conduct security monitoring, backups, and other technical maintenance tasks like speed optimization, integrations, and bug fixes.
Improvements Based on User Feedback
Responsive Design: We initially designed for laptops, but many users accessed our site on small devices. To accommodate them, we adopted a responsive design.
Caching: Frequent updates caused caching issues, leading to inconsistent data presentation. We switched to updating the site less frequently to resolve this.
Internet Literacy: We're addressing challenges faced by younger users who are new to technology. We simplified navigation and explored other solutions.
Origami Page: Based on feedback, we improved the origami section to showcase all projects in a single page for easier access.
Page Movement: To reduce waiting time and maintain engagement, we minimized page transitions and added navigation buttons.
UI Adjustment: We enhanced UI for ease of use, especially for children, by optimizing the screen layout.
Difficulty Adjustment: We balanced content and usability, ensuring children feel accomplished in their learning journey.
Site Map: A site map was added to simplify navigation, rendering dynamically on each page through Google Spreadsheet integration.
Access Analysis Since September 2022 (Updated on 2022 December 4)
Website traffic: 350 Users.
Referral traffic: 150 Users.
Pageviews: 3500 Views.
Average time spent on a page: 4 Minutes.
Average number of page views per user: 10 pages.

Coordinated Multi-Robots for Planetary Exploration
Role: Software Integration Lead
Technology: Python, CUDA, Pytorch, Ubuntu 16.04, Jetson Nano, Intel Realsense Camera, ROS
Overview
In a collaborative senior design project between Electrical and Computer Engineering (ECE) and Mechanical Engineering (ME) departments, we aimed to design and construct a versatile robot. This robot was specifically engineered to navigate diverse terrains effectively. The primary objective was not just traversal, but also the capability to interact with or analyze its environment, obtaining critical data or accomplishing set tasks. By merging the expertise from both ECE and ME disciplines, we addressed the challenges of robotic mobility, environmental adaptability, and objective attainment
Objective:
NASA has heavily invested in its Martian exploration programs, with landmark missions spanning decades. In 1997, the Mars Pathfinder mission introduced Sojourner, demonstrating a cost-effective method to deliver science instruments to Mars. The subsequent Spirit/Opportunity rovers, launched in 2003, scoured the Martian surface for signs of ancient water. By 2016, Curiosity's mission was to assess Mars' suitability for life, though not to detect life directly. This effort was complemented by the Perseverance rover, equipped with advanced instruments targeting similar objectives in a new Martian region. While each mission has achieved significant milestones, the escalating costs have been a major constraint. The simplest rover, Sojourner, was constructed at $25 Million, whereas the sophisticated Curiosity required a staggering $2.5 billion. These substantial expenses have naturally led to cautious deployment in potentially hazardous Martian terrains. Our proposed solution is an autonomous robot designed for cost-efficiency, allowing more extensive exploration of Mars' challenging landscapes without compromising the budget.
Challenges Faced
Challenge 1: Logistical Issues with Firmware Development
-
The size and complexity of libraries and packages for object detection and depth analysis meant that our Jetson Nano required almost a full day for installation.
-
The distant location of Lab A from the main campus resulted in weak Wi-Fi connectivity, the sole method available for transferring essential project files.
-
The Linux nature of the Nano demanded custom-built firmware resources through the terminal, a process rife with pathing issues, missing dependencies, and arcane errors.
-
Failed installations towards the end of their completion cycle led to wasted hours and the need for a complete reinstall.
Solution:
-
We outsourced most of the firmware development to our personal devices, leveraging Linux virtual machines sharing the same OS version as the Jetson Nano (Ubuntu 18.04). This approach harnessed the superior processing capabilities of our personal desktops/laptops and allowed us to operate in areas with robust internet connections.
-
We pivoted our development strategy to maintain a 1-1 operational parity with the Nano. In essence, once programs are transferred, all the Nano needs to do is compile them.
-
Certain functionalities, notably object detection integrated with the motor system, remain untested due to GPU limitations on the Nano. However, by addressing the bulk of our challenges, our team can operate more efficiently and under reduced psychological strain.
Challenge 2: SICK TIM-881P LiDAR Integration Difficulties
-
The SICK TIM-881P LiDAR is constructed for a Windows-based development and usage appspace, conflicting with the Linux-based Jetson Nano.
-
The TIM-881P does not support RViz, which is crucial for Simultaneous Localization and Mapping (SLAM).
-
The need for the appspace to maintain a persistent connection to SICK’s servers, combined with the end goal of Mars deployment where internet connectivity is non-existent, renders the system inoperable.
Solution:
-
Due to the inherent challenges of integrating the SICK TIM-881P LiDAR, we pivoted to a combination of object detection through a camera and a depth sensor.
-
This alternative approach provides an efficient replacement for SLAM, allowing us to sidestep the LiDAR's compatibility issues and still achieve our goal of understanding and navigating the Martian terrain.
Challenge 3: Interdisciplinary Communication Issues between ME and ECE Teams
-
The ME team's design resulted in a robot body too heavy for the motor specified by the ECE team.
-
The camera placement obstructed its line of sight due to miscommunication about its positioning requirements.
-
The board size chosen by the ECE team did not fit into the compartment designed by the ME team.
Solution:
-
Implemented a mandatory weekly meeting between both teams to ensure all design aspects are cohesive and complementary.
-
Stationed at least one ME team member at the ECE lab to facilitate on-the-spot communication and decisions.
-
Introduced a weekly report system where each team updates the other on their progress, decisions, and any potential challenges foreseen.
Key Responsibilities
-
Terrain Traversal Program Design & Implementation: Lead the conceptualization and construction of the robot's terrain traversal algorithm, ensuring it navigates Mars-like terrains efficiently.
-
Device Testing: Oversaw the rigorous testing processes for essential input devices, such as the camera and Inertial Measurement Unit (IMU), to ensure consistent and accurate data capture.
-
Object Detection Development: Engineered a robust object detection program, empowering the robot to successfully identify and interact with its objectives on the Martian surface.
-
and more.
Achievements
-
We successfully developed the prototype for the robot in less than 8,000 dollars. This is significantly less than Mars Rover (Over 1 billion dollars), which make it more favorable for traversal of dangerous terrain.
Learnings:
-
Contextual Communication: Ensuring team members have a clear understanding of problems by providing complete information and background is critical. Without this, miscommunication can lead to delays, duplicated efforts, or flawed solutions.
-
Interdisciplinary Collaboration: Embracing expertise from diverse engineering fields is crucial for comprehensive and effective solutions, especially in multidisciplinary projects like robotics. It brings a variety of perspectives, leading to innovative and holistic approaches.
-
Resilience in Problem Solving: Persistence in the face of challenges, as evidenced by late-night troubleshooting and iterative problem-solving, is essential. Solutions often require multiple attempts and refinements, and maintaining determination is crucial for eventual success.
Screenshots/Visuals:
Demonstration Video Project With Students For The U22 Programming Contest
Introduction
Following the SKGO Japanese for Students Websites selection as one of the Top 16 projects in a programming competition sponsored by Japans Ministry of Economy, Trade and Industry, I organized a student volunteer organization.
Objective
-
Informing the Japanese public about the Nikkei community and the students who study Japanese there.
-
Giving children a sense of accomplishment.
-
Encouraging volunteers as computer programmers.
-
Raising awareness of the significance of online classes.
-
Cooperating with companies.
Volunteer Members
In a demo video, I invited students who were involved in the development of the website. They participated in demo videos, narrated, and recorded vocabulary in Japanese and their native languages(Chinese, Hindi, Hebrew, Spanish, and more), ranging in age from 3 to 16.
Accomplishment
The students voices actually made it to Japan and were played and streamed on Nico Nico Douga.
This project received the Good Future Creation Award from Diamond Sponsor SMAREGI Inc.
Applicant And Job Matching Application
Project Leader, responsible for web scraping development.
Communicated with interns (responsible for Data Science and Data Analysis).
Total project duration of 3 months for proposal, research, and development.
1. INTRODUCTION
1.1 Motivation
The purpose of the development is to improve the efficiency of the staffing operations department and to achieve faster job matching.
Challenges in recruiting
-
have good positions, but no suitable candidates
-
have good candidates, but no suitable positions
To solve these problems, it is necessary to scout for candidates registered on external job sites or contact recruitment agencies to introduce candidates.
1.2 Proposed System
Recruiters need a large number of candidates and positions quickly. To achieve this, I proposed a system that would enable recruiters to gather candidates and positions from external websites efficiently.
2. REQUIREMENTS ANALYSIS AND SYSTEM SPECIFICATIONS
2.1 The Target User
Target User: Internal recruiters
2.2 Requirement
-
A list of 100 candidates for each job.
-
A list of 10 suitable jobs for each candidate.
-
The recruiter enters these criteria in order to narrow the search by skills, location, income, and job title.
-
The data is provided to the recruiter in Excel.
3. Research
3.1 Research Scraping.
It may violate the terms and conditions if precautions are not taken.
-
Do not use the acquired data for anything other than data analysis
-
Ensure that the site from which the data is obtained is not overloaded
-
Find out if scraping is prohibited from the site.
3.2 Survey Process
-
Determine where to scrape (based on the recruiters recommendation)
-
Target sites: LinkedIn and Indeed
-
-
Examine the corresponding HTML
-
Use the Developer Tool to inspect the HTML structure of the website.
-
-
Test the feasibility of web scraping
-
Validate the feasibility of web scraping in the local environment using sample criteria.
-
4. Design Approach
4.1 System Design
This program determines the matching rates between candidates and positions based on the attributes of candidates and positions on the target website
-
Generate position list for candidates
-
Recruiters input candidates attributes into Google Form
-
The system scrapes positions from the target websites and stores them into the database.
-
The algorithm generates the list of best matching positions based on matching rate.
-
Matching rate is determined based on the positions attributes such as job type, salary, location, experience, etc.
-
The recruiter can pick the positions to which they would like to refer the candidates
-
-
Generate candidate list for positions
-
Recruiters input positions attributes into Google Form
-
The system scrapes candidates from the target websites and stores them into the database.
-
The algorithm generates the list of best matching candidates based on matching rate.
-
Matching rate is determined based on the candidates attributes such as job type, salary, location, experience, etc.
-
The recruiter can pick the candidates to which they would like to refer the position
-
4.2 UIUX
-
Produces a list of candidates and positions in Excel, which recruiters are familiar with.
-
Reduce the amount of information recruiters have to enter.
-
Simplify input by entering data via Google Forms.
-
Order search results by matching rate so recruiters can contact highest-rated candidates.
5. IMPLEMENTATION, TESTING, AND MAINTENANCE
5.1 Tools & Technologies
-
Programming Languages: Python
-
Library: Beautifulsoup, Request, pandas
-
Environment: AWS - Lightsail
-
Repository: GitHub
-
IDE:Visual Studio Code
5.3 Test Plan and Test Activities
-
Scraping test
Problem: Identified as a bot
-
The target website identified the program as a malicious bot and prevented scraping.
Improvement:
-
Improvement: Lowered the web scraping rate to avoid overloading the destination site.
-
-
UIUX Adjustment
Problem: Non Intuitive UI
-
Recruiters commented on the UIs intuitiveness.
Improvement:
-
Created a workflow document and User Manual to fully utilize the tool(Advice from CEO).
-
Highlight the required field recruiters (Advice from recruiters).
Result:
-
Users increased their usage by 60% after manual and UI improvements.
-
5.3 Application Maintenance
Minor updates are required when the target website structure changes and causes a failure. The program is subjected to a weekly verification test.
*I only post content that respects the Terms of Business.
Denwacho
1. Introduction
Project Manager: Shingo Morita
Two Engineers from Upwork Inc.
1.1 Motivation
The goal is to launch a web service that will list and search Japanese-related businesses in cities with large Japanese populations across the U.S.
1.2 Benefits
Business owners
Additional channel to attract customers with reasonable cost
Display business-specific advertisement
Users
Find out more about Japanese stores and businesses through a Japanese portal site
Japanese community
Feature Japanese American businesses and their many attractions
Attract visitors from various locations across the U.S.
2. System Requirements
2.1 Functions
-
Offers web services in Japanese
-
Navigate to linked sites
-
Maintain a database with information on up to 100,000 stores or businesses.
-
Facilitate the payment process
-
Provide Search function: phone number, location, keywords, business type
-
Display advertisements
2.2 Security
-
Identify malicious bots and prohibit access to sensitive contents from the IP address
-
Block access of malicious bots to sensitive contents by returning a fixed page.
-
Rate limit by IP address
3. System Design
3.1 Project management
-
Ensure customer satisfaction by liaising between the client and the developer.
-
Consult with the customer and provide feedback to the developers and vendors.
-
Establish a deadline and monitor the progress of the project
-
The process was agreed upon and proceeded.
-
Create and help to maintain software documentation
3.2 List of Pages:
-
Home Page
-
User Registration Page
-
Business Registration Page
-
Listing Page
-
Business Page
-
Phone Number Search Page
-
Contact Us Page,
-
FAQ Page,
-
About Us Page,
-
Privacy Policy Page,
-
Terms and Conditions Page,
-
Login Page,
-
User Page.
3.3 DB tables
-
Users
-
Permissions
-
Roles
-
Service Areas
-
Business
-
Business Categories
-
Banners
4. Implementation, Testing, and Maintenance
4.1 Tools & Technologies
Programming language: PHP
Database: Mysql
Server: Linux nginx
Testing Server: app.netlify.com, oreostudios.com
Project Management Tools: Upwork.com, Trello.com
4.2 Test Plan and Test Activities
The user acceptance test is scheduled in January 2023.
Following tasks
-
Improvements as requested by the client.
-
Integration test with applications,accounting payment applications, etc.
*Only content that does not violate the Terms of Business is listed.
MIPS processor
Member: Shingo Morita
Tools: Vivado, Verilog, MIPS
Description:
In this project, I designed a MIPS processor using Verilog on Vivado.
The flow of the design went from Single Cycle, Multi-Cycle, and Pipeline.
In this assignment, I learned how the program is interpreted at the hardware level.
Additionally, I also learned the Pros and Cons of each of the implementations.
Single Cycle Processor: Longest instruction limits the cycle time, which leads to a long Cycle time.
The cycle time is too long for many of the instructions except for the LOAD.
So, the efficiency of the processor is very low.
Multi-Cycle processor: It divides instruction into smaller steps and executes each step in one cycle.
Therefore, the cycle time decreases because it is limited by the longest step.
It does not always perform better than the Single Cycle because of the setup time between each Cycle.
However, it is much more efficient in terms of resources because it can use elements like the adder that was used in previous steps.
Pipeline Processor: It divides all instructions into multiple stages.
In each stage, one instruction is loaded and passed to the next stage per cycle.
Theoretically, it can execute one instruction per cycle.
However, it requires stalls in some instructions the Number of instructions per cycle is usually less than 1.
Although this seems like we can decrease the time it takes to execute infinitely by adding a pipeline, It also has a limit on a number of pipelines it could have.
As the pipeline requires to set up time, the number of pipelines is limited by (SetUp Time) * (number of pipelines) < Time To execute one instruction.
Call A Pizza
Member: Shingo Morita, Marius Ilg, Chris Johnson,
Tools: Flask, HTML, CSS, MSSQL, Javascripts, Jinja, jquery
Description:
In this project, Students were required to build a website of their own choice using the technology of their choice.
We chose Python due to its ease of learning and the current trends in the industry.
We had two choices for the framework we could use: Django and Flask.
The benefit of Flask is that it only has basic functions but it could be extended as required.
In contrast, Django comes with a lot of built-in functions, which make it easy to get started.
Considering we are not building a massive website with various functions, we decided to use Flask.
The hardest part of the project was to start the project like all the other ones. Because most of us had no experience with Flask or any other Web framework, it took the most time learning to set up the project.
After we finished setting up the project, we listed out the required pages and backend database variables. Then, we divided the project by each page to finish in the most efficient manner. I took part in building some pages.

